스프링 부트가 아무리 모든 설정을 다 해준다 해도 기본 경로설정이나 환경 변수 설정, 그리고 프로젝트 구성 같은 건 사용자가 직접 해야 한다.
공부를 하면서도 매번 까먹고 인터넷을 찾아보는 나 자신을 보며 반성의 자세를 가지고 정리를 한번 해봤다.
IDE 툴 : STS 3.9.9버전
OS : Window 10
1. 프로젝트 생성
[File] → [New] → [Other...] 또는
[Package Explorer] → [New] → [Other...]에 들어간 후
Spring을 검색해서 Spring Starter Project를 클릭한 다음 Next~~

그다음 프로젝트 정보를 입력한다.
Name : 프로젝트 이름
Type : 프로젝트 타입
Packaging : 나중에 리눅스 배포할 때 War로 배포할 거라 War로 설정했다.
Group, Package : 똑같이 설정해준다.
Artifact : 프로젝트 이름을 넣는다.

Next를 클릭하면 dependencies를 추가할 수 있는 창이 나온다
여기서 미리 다 적용해도 되지만 일단 필요한 것만 넣어주자
여기서 DevTools는 web 개발할 때 서버를 다시 종료했다가 실행하지 않아도 소스가 변경되면 자동으로 반영을 해주는 기능이다

Finish를 클릭하고 기다리면 아래처럼 프로젝트가 생성된다.

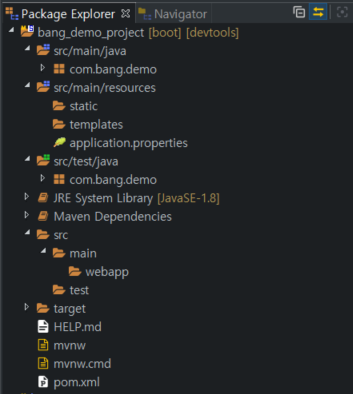
2. 프로젝트 구성
처음 개발을 시작했을 때에는 그냥 기능별로만 나누고 약간 중구난방식으로 파일들을 관리했었는데 그러면 안 됐었어....

위에서부터 설명하자면
- src/main/java
Java파일들을 기능별로 패키지 폴더를 만들어 관리한다.
- src/main/resources
- 여기는
DB설정이나tomcat설정 같은config파일을 넣을 것이다. config파일을 만들 때 테스트/개발/운영으로 나눠서 관리를 할 수 있다.- 이렇게 나눠서 관리를 하는 이유는 같은 개발을 하더라도 DB 설정이라던가 쓰레드 개수 같은 것이 서버 사양별로 다르기 때문이다.
- 서버 별로 실행시켜야 하는 함수가 다를 때도 여기에 변수를 넣어서 value어노테이션으로 Java 파일에 가져다 사용할 수 있다.
- 여기는
- src > main > webapp
- 여기에는
WEB-INF폴더와resources폴더를 만들어서 관리한다. WEB-INF에서는view(jsp, html)파일들을 관리하고,resources폴더에는css,js,image등 기타 리소스 파일들을 관리한다.
- 여기에는
여기 가지하면 일단 프로젝트 생성이 끝났고
다음 포스팅에서 이 구상대로 파일들을 생성할 것이다...
'Backend > Spring' 카테고리의 다른 글
| Spring Bean 설정 방법 (0) | 2021.08.29 |
|---|---|
| 스프링 빈(Bean) (0) | 2021.08.20 |
| 빈 스코프(Bean Scope) (0) | 2021.08.20 |
| [Spring security password Encoding] Spring boot 패스워드 간단 암호화 (0) | 2021.05.23 |
| Spring boot + tibero + mybatis 연동하기 (3) | 2021.04.12 |